Текст в стиле фильма Star Wars
В этом уроке мы будем создавать текст в стиле фильма "Звездные войны”.

Шаг 1. Создайте новый документ с черной заливкой. Автор создал документ размером 1024×768.

Шаг 2.Перед тем как начать, нам необходимо найти и установить шрифт в стиле Star Wars. Вы можете его скачать по этим ссылкам:
Jedi
Starvader
Star War Fonts
Чтоб установить шрифт - необходимо файл с расширением .ttf скопировать в папку Fonts (обычно находится C:\WINDOWS\Fonts). Выберем шрифт, который только что установили и напишем наш текст "CLONE WARS”.

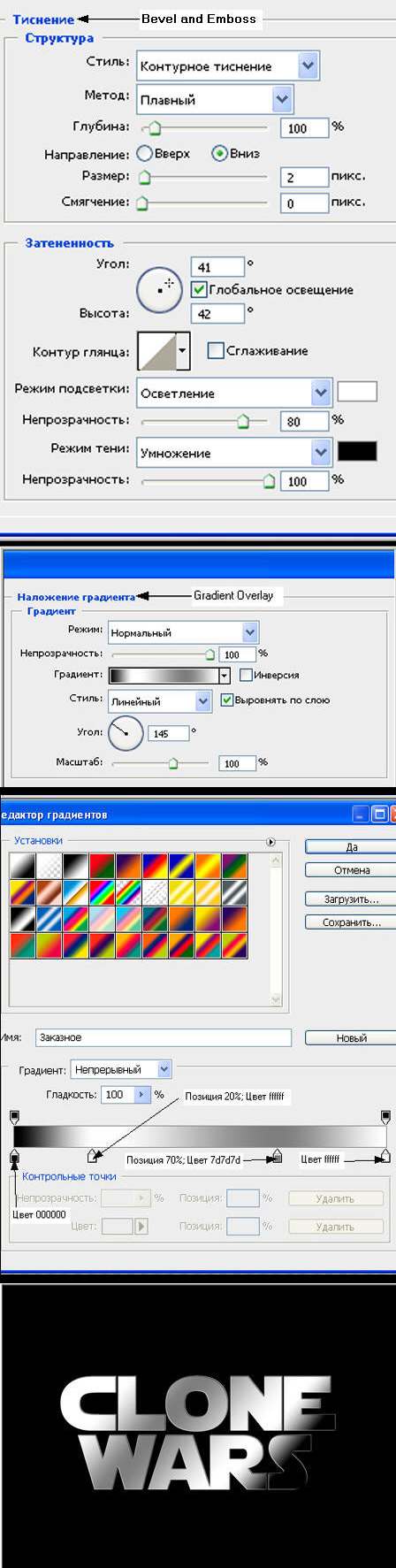
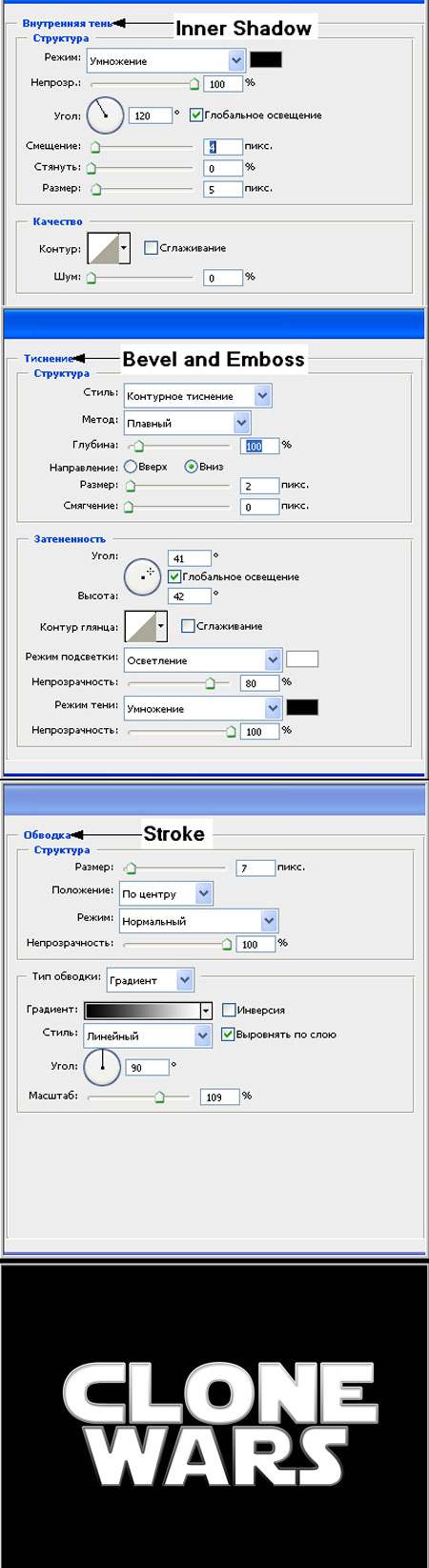
Шаг 3. Двойной клик на слое с текстом, чтобы войти в меню "Стиль слоя” (Blending Options). Здесь установите параметры как на рисунках:

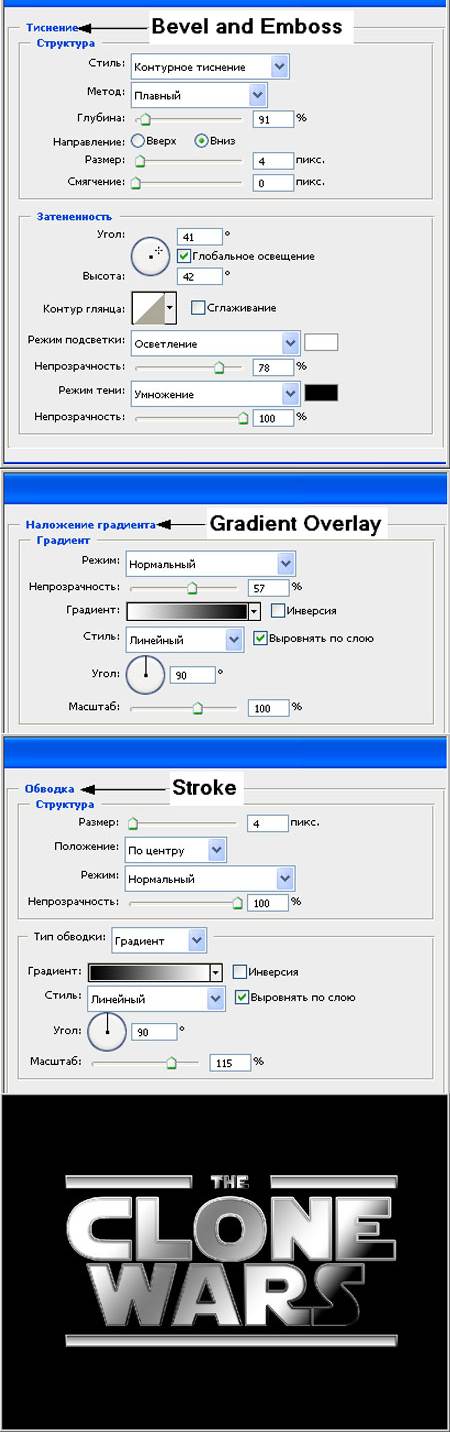
Шаг 4. Затем, Вы должны дублировать слой с текстом (Ctrl + J) и примените к слою следующие настройки стиля слоя:

Шаг 5. Установите заливку ( Fill ) для второго слоя с текстом на 0 %.

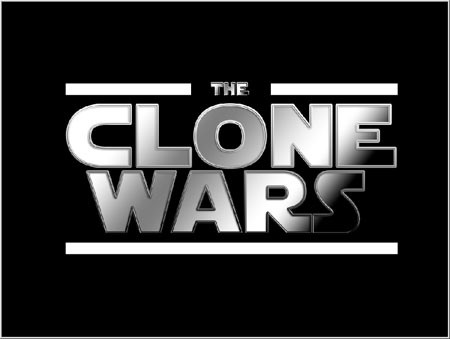
Шаг 6. Теперь добавим еще немного текста "THE”, и применим к нему следующие настройки стиля слоя (Layer style).

Шаг 7. В следующем шаге мы будем использовать инструмент Прямоугольник ![]() (Rectangle Tool), чтобы сделать несколько прямоугольных фигур. Каждую на отдельном слое.
(Rectangle Tool), чтобы сделать несколько прямоугольных фигур. Каждую на отдельном слое.

Шаг 8. Теперь для всех трех прямоугольных фигур примените следующие настройки стиля слоя:

Шаг 9. Создайте новый слой выше всех слоев и назовите его "Золото”. Объедините все предыдущие слои в один (Ctrl+E) – кроме фонового.
Ctrl + клик на объединенном слое, чтобы создать выделение.

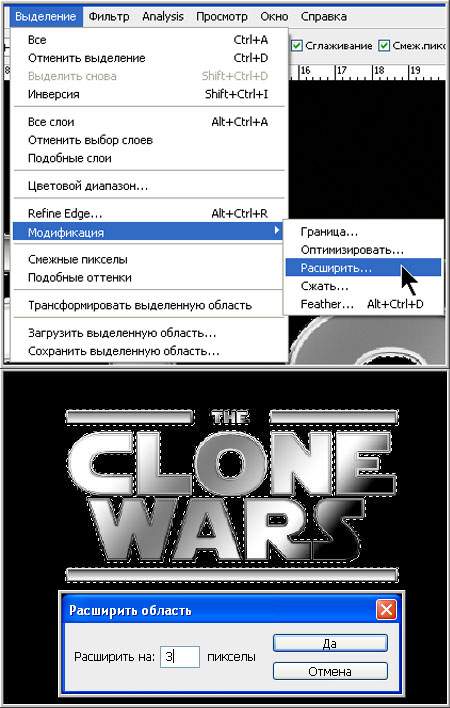
Шаг 10. Далее идем в пункт меню Выделение – Модификация – Расширить (Select - Modify – Expand) и расширим область выделения на 3 пикселя.

Шаг 11. Залейте выделенную область желтым цветом (#fcff00). Перед тем как выполнить заливку убедитесь, что у вас выбран слой "Золото”.

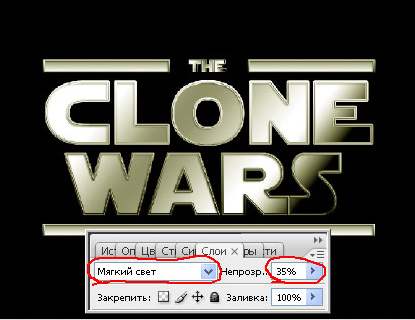
Шаг 12. Установите для слоя "Золото” режим наложения Мягкий свет (Soft Light) и непрозрачность 35%.

Шаг 13. Создайте новый слой и назовите его "Текстура”. Залейте его таким цветом (#7e4f2f). Затем идем в пункт меню Фильтр - Шум - Добавить шум (Filter - Noise - Add noise) и применяем параметры как на рисунках:

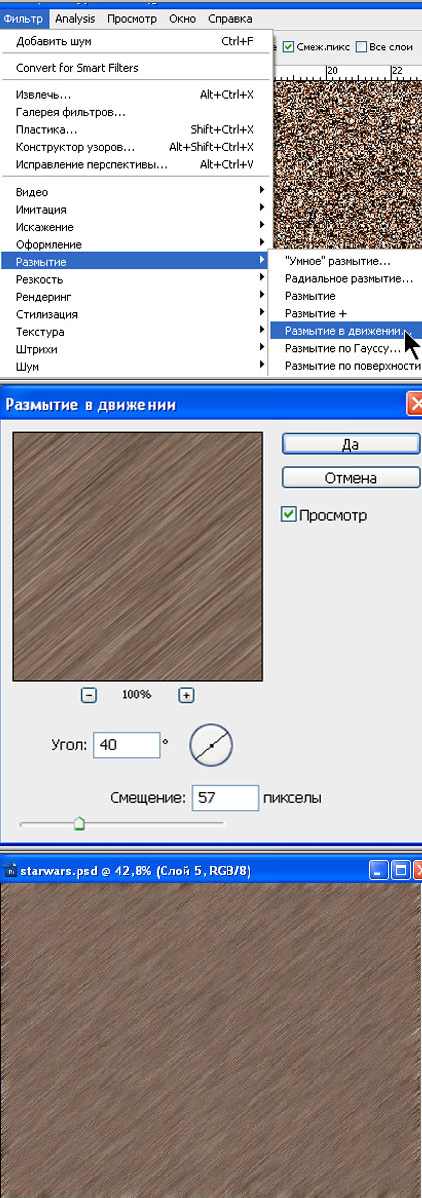
Шаг 14. После этого идем в пункт меню Фильтр - Размытие – Размытие в движении (Filter - Blur - Motion Blur) и применяем следующие параметры:

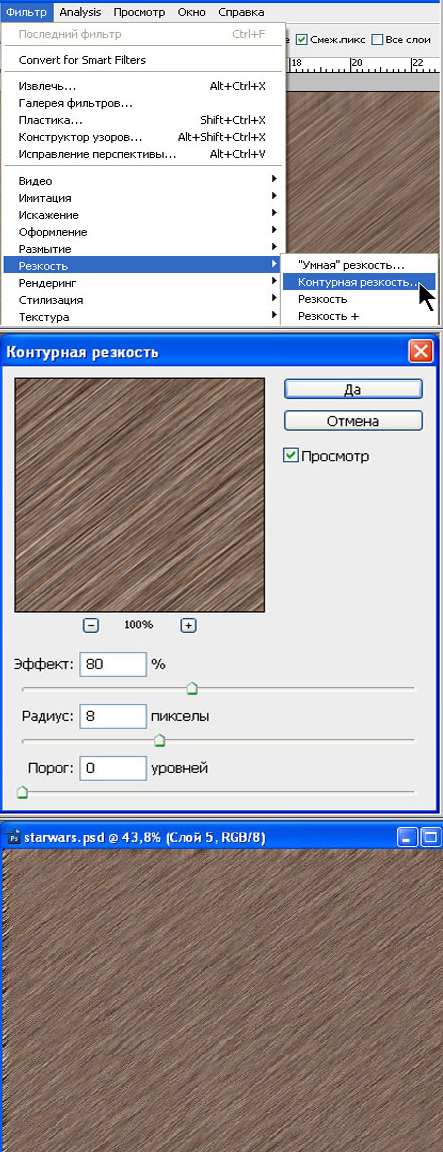
Шаг 15. Применим еще один фильтр к этой текстуре. Идем в пункт меню Фильтр - Резкость – Контурная резкость (Filter - Sharpen - Unsharp Mask) и применяем следующие параметры:

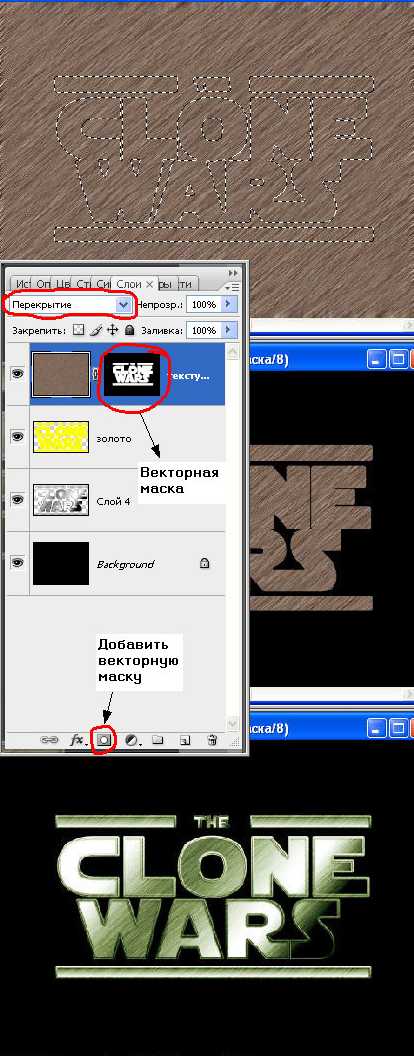
Шаг 16. Ctrl + клик на слое "Золото”, чтобы создать выделение. Теперь выберете слой "Текстура” и добавьте к нему векторную маску. Установите для слоя режим наложения на Перекрытие (Overlay).

Шаг 17. Теперь наложим на наш текст еще одну текстуру, которую можно найти по этой ссылке.
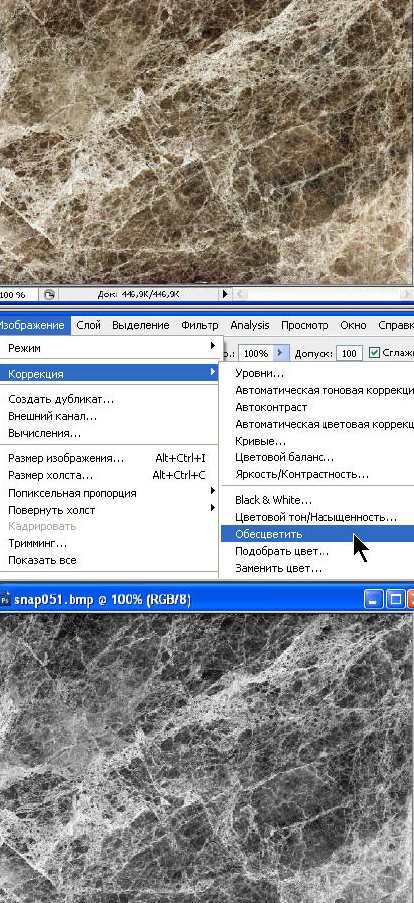
Автор импортировал текстуру в документ и изменил ее размер так, чтоб она вписывалась в размер нужного нам изображения. Далее идем в пункт меню Изображение - Коррекция – Обесцветить (Image - Adjustments - Desaturate)

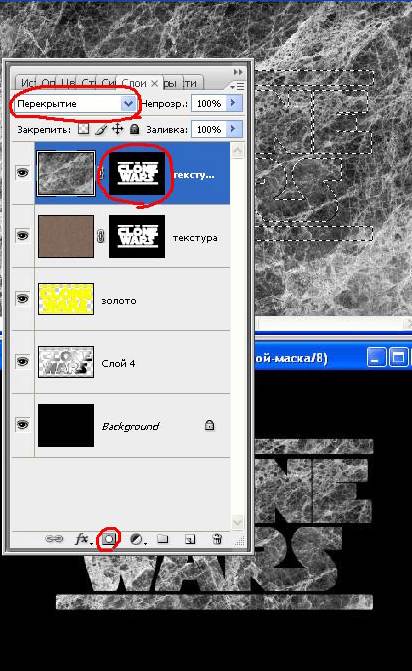
Шаг 18. Повторим действия, которые мы делали в шаге 16, только на этот раз к другой текстуре.

Шаг 19. Установите режим наложения для слоя на Перекрытие (Overlay) и задайте режим непрозрачности слоя 63 %.

Финал
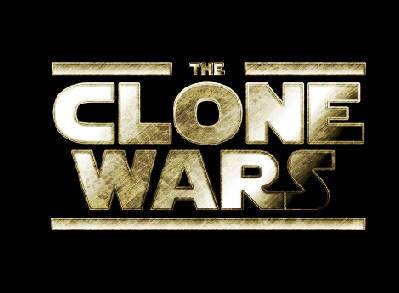
Вот мы и закончили!!!! Если Вы хотите, можете добавить еще света или тени к получившемуся тексту.
 Здесь может быть Ваша реклама.
Рекламное место сдается.
Здесь может быть Ваша реклама.
Рекламное место сдается.






