Урок по работе с глиттерами
Урок по работе с глиттерами для версии Adobe Photoshop CS и выше.
Вы скачали коллекцию из 116 глиттеров на нашем сайте. И теперь задались вопросом: "Как же их использовать?"
Вот вам инструкция по применению глиттеров и созданию замечательных переливающихся изображений и текстов.
Выберите любой понравившийся вам глиттер и откройте его в программе Adobe Image Ready.
Ваш глиттер автоматически в палитре Анимация разделится на 3 кадра:

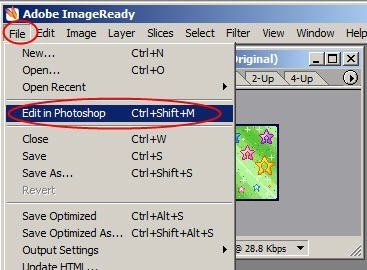
Далее переходим в меню File - Edit in Photoshop (Файл - Редактировать в Фотошоп)

Те же самые окна (рабочий документ с глиттером и палитра "анимация") переехали из Image Ready в Photoshop.
Эту операцию мы провели для того, чтобы разделить глиттер на кадры.
Теперь в палитре Анимация выбираем первый кадр глиттера, идем Edit - Define Pattern (Редактирование - Определить текстуру). Даем имя.
Теперь выделяем второй кадр и снова определяем его как текстуру, то же самое делаем с последним кадром.
Теперь создаем новый документ небольших размеров с прозрачным фоном и пишем на нем текст или размещаем фигуру, которую будем заполнять глиттером.
Я взяла инструмент ![]() (Произвольная фигура) и нашла там форму елочки. Нарисовала ее в режиме фигур
(Произвольная фигура) и нашла там форму елочки. Нарисовала ее в режиме фигур ![]() .
.

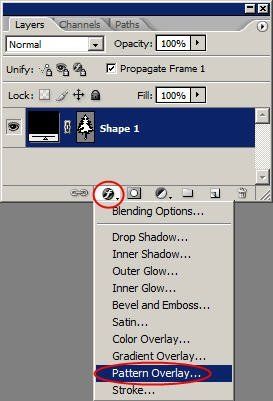
Переходим в палитру Слои и внизу нажимаем на кнопку с буквой "f", чтобы добавить стиль слоя Pattern Overlay (Наложение узора)

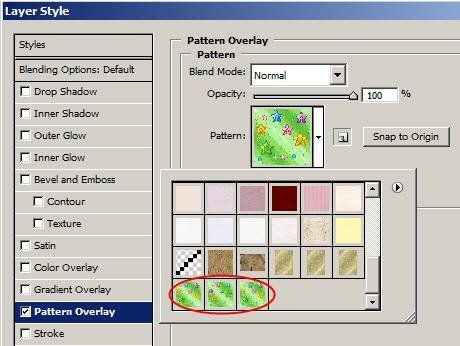
В настройках выбираем наши созданные текстуры (они будут в самом низу), выделяем первую и нажимаем ОК.
* Сразу скажу, что здесь же вы можете добавить и другие стили слоя, например, обводку. Я применила черную, размером в 1 px.

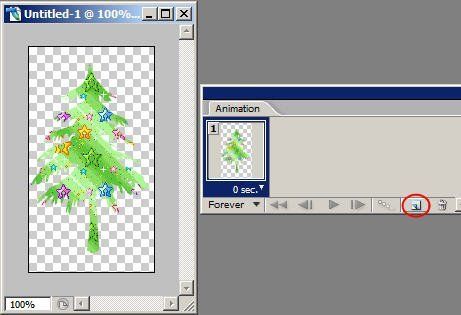
Посмотрите в палитру Анимация! У нас елка покрылась текстурой.
Нажмите на кнопку ![]() - дублировать кадр.
- дублировать кадр.

Далее снова идем в стили слоя - Наложение узора. На дублированную елку накладываем второй кадр глиттера.

И с третьей елкой то же самое, дублируем кадр, меняем Наложение узора.

Теперь выставляем время, с которым у нас будет проигрываться анимация, выберите 0,1 сек.

Анимацию нужно сохранить, для этого File - Save for Web (Файл - Сохранить для Веб), формат GIF, 256 цветов.
С Наступившим Новым 2009 годом!!!

А теперь способ для тех, у кого версия CS3 и выше!
Запоминаем название глиттера, переходим в меню Файл - Импортировать - Кадры видео в слои.
В строке "Имя файла" пишем вручную название глиттера, например, 47.gif (так
как, файлы GIF не будут там видны)
Нажимаем "Загрузить"
Появляется еще одно окно, там мы нажимаем "Да"
И наша анимация разбивается по кадрам. Это можно увидеть, как в панели Слои, так и в панели Анимация.
Tаким образом, вы можете разбить по кадрам любую анимацию.
 Здесь может быть Ваша реклама.
Рекламное место сдается.
Здесь может быть Ваша реклама.
Рекламное место сдается.






