Превращаем текст в постер
Урок поможет фотошоп-мастерам преобразовать рисунок или фото в изображение, составленное из текстовых символов.
Итак, рассмотрим, как правильно наложить на фотографию определенный текст, чтобы сохранялись цветовые переходы.
Для урока используем широко известный плакат о вреде пьянства.

Шаг 1. Конвертируем фотографию в черно-белый режим.
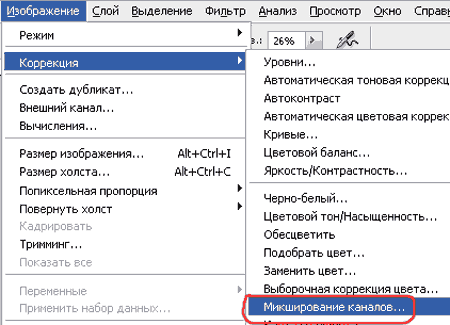
Правильнее будет воспользоваться командой Channel Mixer (Микширование каналов), доступной из меню Image >Adjustments (Избражение – Коррекция).

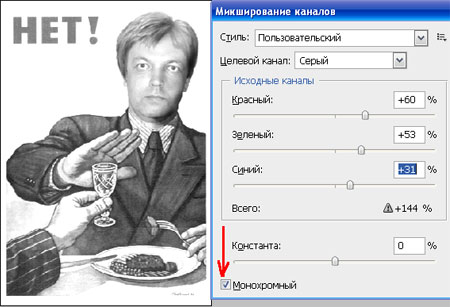
Поставьте флажок Monochrome (Монохромный), чтобы сделать изображение монохромным (как можно догадаться из названия самого флажка). Нам нужно добиться плавного перехода оттенков, чтобы в дальнейшем, на их основе можно было бы наложить текст.

Поэкспериментируйте с ползунками так, чтобы в результате подчеркнуть самые светлые участки на изображении и самые темные.
Шаг 2. Текстовым редактором откройте любой текстовый файл, удалите символы абзаца, лишние пробелы, выделите текст и скопируйте его в буфер обмена CTRL+C.
Шаг 3. Выберите из панели инструментов Horizontal Type Tool ![]() (Горизонтальный текст) и растяните область его применения на все
изображение, затем нажмите CTRL+V для вставки текста из буфера обмена. Цвет вставляемого текста должен быть #000000.
(Горизонтальный текст) и растяните область его применения на все
изображение, затем нажмите CTRL+V для вставки текста из буфера обмена. Цвет вставляемого текста должен быть #000000.
Если текст не полностью закрыл окно с изображением (т. е. Вы выбрали
небольшой текст), то повторите CTRL+V столько раз, пока текст не
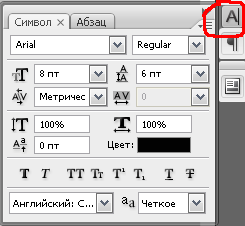
покроет все изображение. Шрифт, размер шрифта и начертание подберите
сами. Я использовал для изображения 2000х2897 pt шрифт Arial размер 8
pt, межстрочный интервал 6 pt.


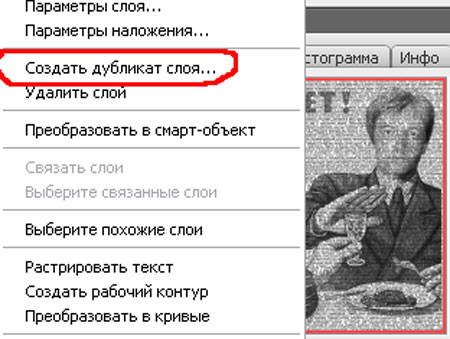
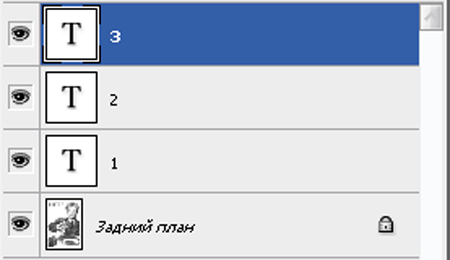
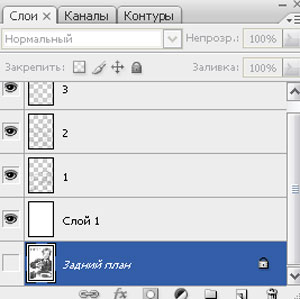
Шаг 4. Сделайте активным слой с текстом и дважды выполните команду «Создать дубликат строя» после клика правой кнопки мыши по слою.

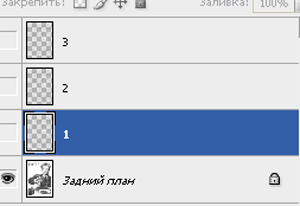
Таким образом, у вас будет три слоя с текстом. Для удобства объяснения урока я их переименовал в 1, 2 и 3.

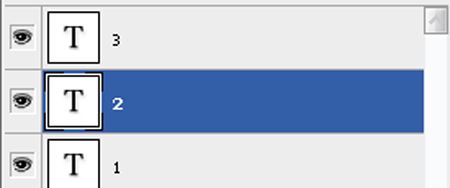
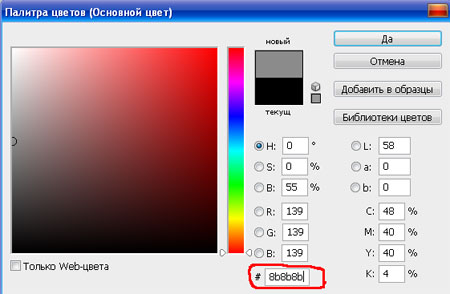
Установите у среднего слоя (на скриншоте он обозначен как "2") цвет #8b8b8b.



А у самого верхнего слоя (на скриншоте "3")) цвет #cbcbcb.
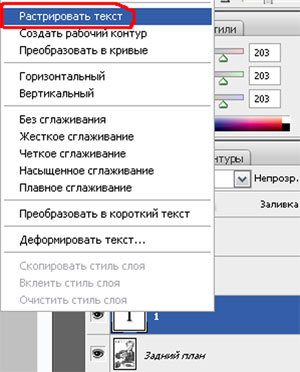
Шаг 5. Растрируйте все три текстовых слоя, щелкнув правой кнопкой мыши по нужному слою и выбрав из появившегося контекстного меню пункт Rasterize Type (Растрировать текст).

Теперь отключите видимость всех теперь уже бывших текстовых слоев, щелкнув по глазу слева от слоя в палитре слоев.

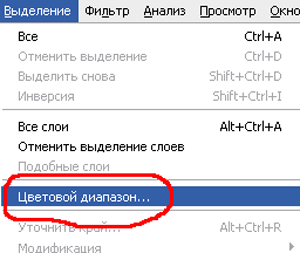
Шаг 6. Сделайте активным слой с нашим изображением и выполните команду Select >Color Range (Выделение – Цветовой диапазон).

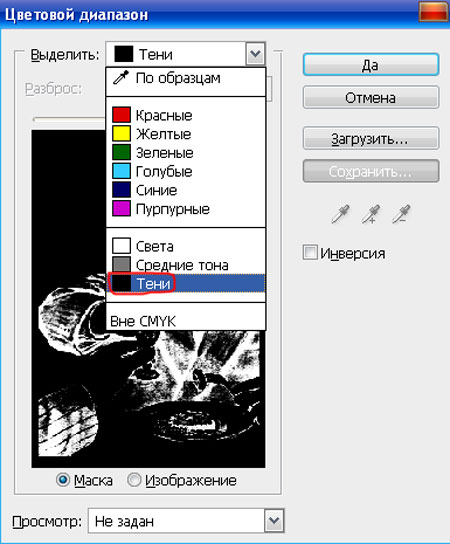
В одноименном диалоговом окне найдите раскрывающийся список Select (Выделить) и выберите там пункт Shadows (Тени).

Нажмите Ok (Да). Вы увидите, что на изображении под выделение попали все темные участки, что нам собственно и нужно. Инвертируем выделение командой Select >Inverse (Выделение - Инверсия). Сделаем видимым первый текстовый слой, перейдем на него и нажмем Delete для очистки от лишних пикселей. Нажмите CTRL+D для отмены созданного выделения. Вот что должно получиться.

Шаг 7. Теперь проделайте ту же операцию только для Midtones (Средние тона) и слоя «2»,

затем Highlights (Света) и слоя «3».

Обратите внимание, что при загрузке выделения, используя Color Range (Цветовой диапазон), видимым у нас должен быть только слой с фотографией. Мы создали три слоя заполненных текстом разного цвета. Цвета эти соответствуют оттенкам, которые мы загружали посредством Color Range (Цветовой диапазон).
По завершении отключите видимость слоя с картинкой и создайте новый слой, заполненный белым цветом под слоями с текстом, и получите желаемый результат.


В заключение хочется добавить, что качество готового рисунка будет тем выше, чем удачнее Вы поработаете в Шаге 1. Также попробуйте манипулировать в Шаге 3 с опциями шрифта, вставляемого в картинку (тип, размер, «жирность», межстрочный интервал).
 Здесь может быть Ваша реклама.
Рекламное место сдается.
Здесь может быть Ваша реклама.
Рекламное место сдается.






