Динамичная анимация
Итак, я собираюсь показать вам, как сделать динамичную анимацию, с использованием эффекта размытия.

Создайте новый документ с разрешением 400x125 px
с прозрачным фоном. Создайте какой-нибудь простой фон. Найдите
изображение, которое вам бы хотелось анимировать, как мое,
представленное выше.
Я буду работать с этим изображением:

Для начала поместите это изображение на задний фон так, как вам понравится:

Я изменил Blending mode (Параметры смешивания) изображения на Luminosity (Свечение). Я предварительно поиграл с параметрами смешивания, все варианты выглядят симпатично.
Итак, теперь вам нужно дублировать слой изображения, которое вы поместили, и зайти в меню Filter>Blur>Motion Blur (Фильтр > Размытие > Размытие в движении), установите параметр Distance (Смещение) на 25px.
Ваш дублированный слой должен выглядеть примерно так:

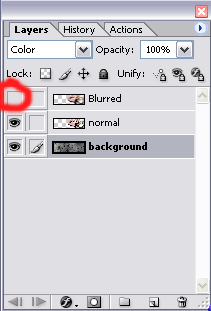
На данный момент у вас должно быть три разных слоя:
Задний фон
Простое изображение
И размытое изображение
Итак, теперь мы готовы перейти в редактор Imageready.
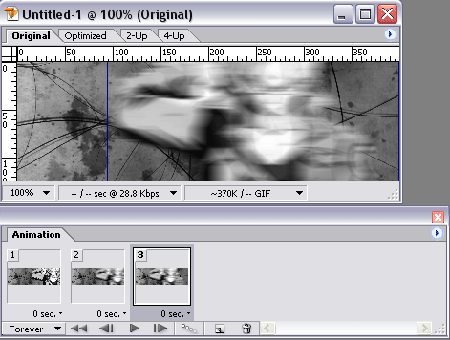
Сейчас вам надо спрятать размытый слой:

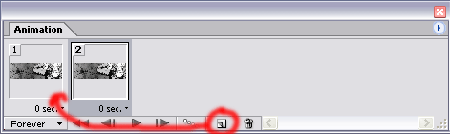
Теперь вам нужно перейти к окну анимации и продублировать первую рамку:

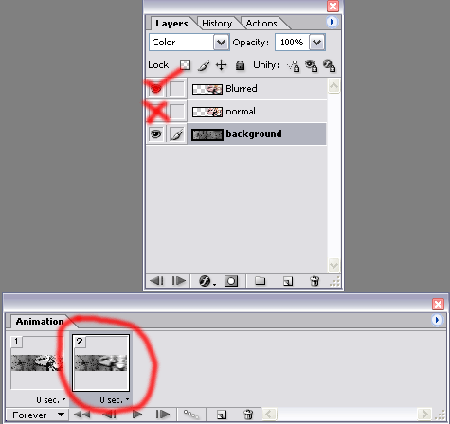
В то время, как вторая рамка анимации активна, спрячьте простое изображение, а размытое сделайте видимым:

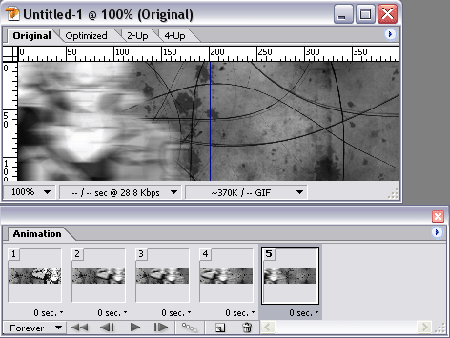
Теперь дублируйте вторую рамку и передвиньте размытый слой изображения примерно на четверть от одной стороны к другой:

Теперь повторяйте это действие, пока не передвинете размытое изображение на другую сторону:

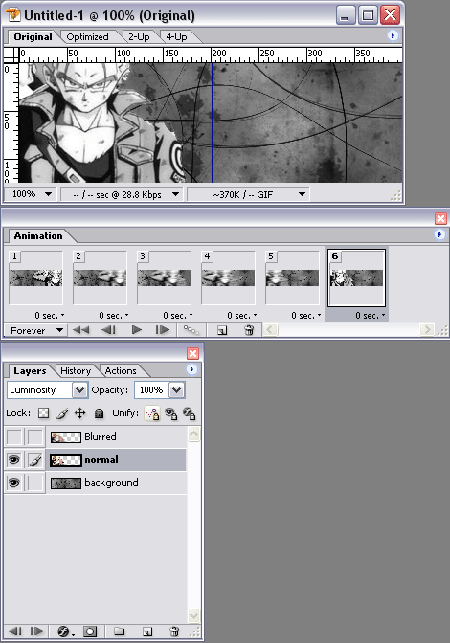
Теперь, нужно что-то поместить поверх размытого изображения. Дублируйте последнюю рамку в окне анимации, затем спрячьте размытый слой и сделайте видимым простое изображение, передвиньте его на левую сторону в то же место, где вы разместили размытое изображение:

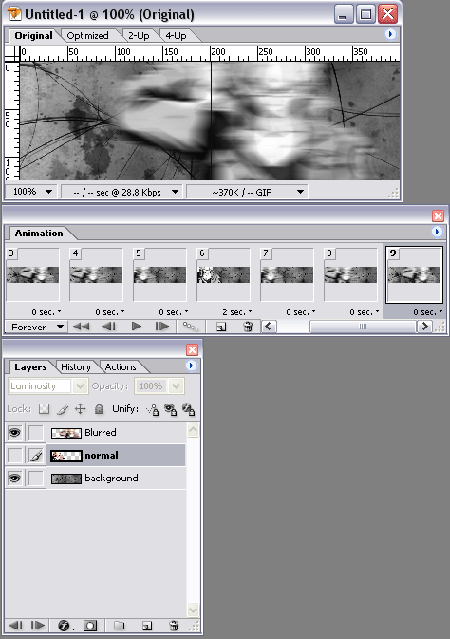
Теперь вам надо будет повторить эти действия в обратном направлении . Когда вы закончите, у вас должно получиться что-то, похожее на это:

Установите параметры задержки у двух рамок с обычным
изображением на 2 секунды. Чтобы установить время паузы у рамки,
кликните на кнопку под ней, где установлен параметр 0 секунд.
Надеюсь, этот урок помог вам и вы с ним справились.

P.S. При сохранени файла, зайдите в меню File>Save for web (Файл > сохранить для веб ) и выберите формат gif.
 Здесь может быть Ваша реклама.
Рекламное место сдается.
Здесь может быть Ваша реклама.
Рекламное место сдается.






