Делаем текст из верёвки
Когда Adobe начала компанию, в которой рассказывалось про новые
инструменты, появившиеся в CS5, я впервые увидел инструмент под
названием Марионеточная деформация. Они демонстрировали его возможности,
создав абсолютно естественный хобот у слона. Не скрою, хотя я был
поражен теми новыми возможностями, которые дает нам этот инструмент, сам
я им никогда особенно не пользовался. Но, после того, как я увидел как
Рассел Браун показывает, как с помощью этого инструмента можно
практически с нуля создать веревку, я решил сам попробовать повторить
это, и, в результате моих усилий и появился вот этот урок, где мы
создадим крутой текст, основываясь на самом обычном изображении веревки.
Урок рассчитан на версию Фотошоп CS5, и, если она у вас уже
установлена, его выполнение не должно занять много времени.
Откройте Фотошоп и создайте новый документ с размерами 2560x1440.
Теперь найдем фото с веревкой. Фотографию, которую я использовал, я
нашел на сайте Shutterstock, а вы можете скачать ее здесь: here.

Теперь активируем Puppet Warp tool (инструмент Марионеточная деформация), чтобы создать наш текстовой эффект. Мы будем работать очень кропотливо, так как веревка, в итоге, должна получиться действительно очень длинной и закрученной. Мы также удалим фон на этом слое, он нам не нужен. После этого зайдем в Edit>Puppet Warp (редактировать – марионеточная деформация). В режиме по умолчанию есть опция mesh (Петля ). Чтобы ее убрать, просто снимите выделение с Show Mesh option (убрать опцию Петля):

Теперь давайте добавлять промежуточные точки на веревке. Я добавил одну
точку в начале, а вторую – в конце. Теперь немного подвигайте их и
посмотрите, что с ними происходит.
Совет: Если вы будете при этом удерживать ALT, вы
сможете вращать точку, в это время появится маленький кружок,
ориентируйтесь на него. Если же вы кликните на точке, удерживая при этом ALT, вы удалите ее.

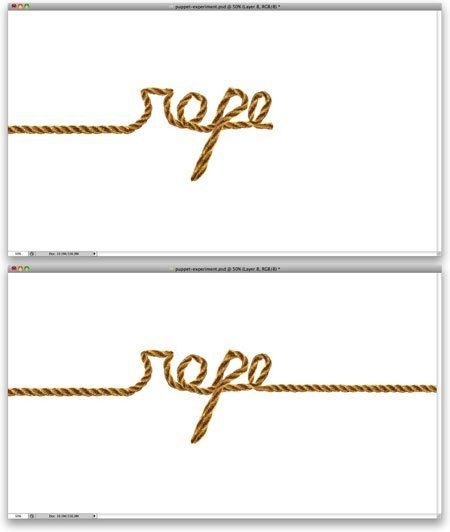
Начнем создавать наше слово. Посмотрите, у меня на картинке вы можете теперь увидеть букву "R”.

Эта работа занимает определенное время, главное, за чем надо следить – это чтобы веревка не вытянулась и не стала слишком растянутой. Это приведет к деформации финального изображения.

Еще одна интересная особенность инструмента Puppet Wrap состоит в том, что вы можете с его помощью изменить глубину петель и их последовательность. Например, вы можете определить, какая петля идет над какой, используя иконку Pin Depth (Шпилька). Посмотрите, где эта иконка расположена на панели инструментов:
![]()
Несколько минут поработайте с точками (повращайте их). В результате, у вас должно получиться английское слово ROPE (веревка). Впрочем, вы можете написать слово и на другом языке. Главное, чтобы вы поняли технику, как создавать такие тексты.

Опять импортируйте в документ изображение с веревкой. Соедините его с начальной буквой R. Проделайте этот шаг еще раз, только теперь соедините изображение с конечной буквой Е:

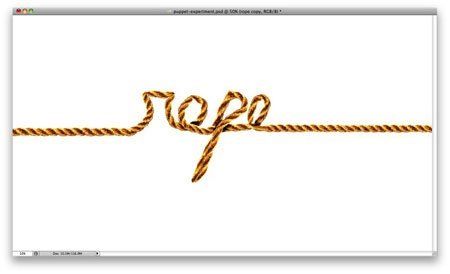
Добавьте новый слой выше всех остальных, активируйте Brush Tool ![]() (кисть). Выберете маленькую мягкую кисть, установите черный цвет и
добавьте тени на участках, которые, я обвел кружками рисунке:
(кисть). Выберете маленькую мягкую кисть, установите черный цвет и
добавьте тени на участках, которые, я обвел кружками рисунке:

Теперь объедините все слои в группу и дублируйте ее. Оставив дублированную группу активной, зайдите в Layer>Merge Group (слой – слить группу). Поменяйте режим наложения на Overlay (перекрытие).

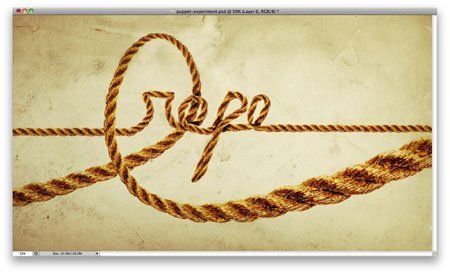
Опять возьмите исходное изображение с веревкой. Сейчас я вам покажу, какой еще эффект можно сделать с помощью инструмента Марионеточная деформация.

Нам надо импортировать теперь изображение с бумажной текстурой. Его я
тоже нашел на Shutterstock, а вы просто можете скачать здесь: here
Выделите все слои и объедините их в группу. Затем дублируйте группу и, находясь на слое с дубликатом, зайдите в Filter>Convert for Smart Filters (фильтр – конвертировать для умных фильтров)

Оставьте слой Smart Object (умный объект) выделенным. Зайдите в Filter>Blur>Guassian Blur (фильтр –размытие – размытие по Гауссу). Поставьте радиус 8 пикселов.
У умных фильтров есть одна интересная особенность. Они ведут себя
также, как и маски. Посмотрите , возле Умного фильтра находится белое
окошко, напоминающее маску слоя. Все, что на нем белого цвета – проходит
фильтр, то, что черного цвета – не проходит фильтр. А серые участки
показывают, что фильтр есть, но он не очень сильный. Эта возможность
умных фильтров позволяет нам создавать эффекты не просто теней, а
глубоких теней.
Теперь возьмите мягкую кисть ![]() (Brush Tool) и черным цветом прорисуйте участок со словом ROPE. А затем и все оставшиеся части изображения. Ориентируйтесь на мой рисунок:
(Brush Tool) и черным цветом прорисуйте участок со словом ROPE. А затем и все оставшиеся части изображения. Ориентируйтесь на мой рисунок:

Выделите все слои и дублируйте их. Затем слейте все дублированные слои (merge layers). Зайдите в Filter>Blur>Gaussian Blur (фильтр – размытие – размытие по Гауссу) и поставьте радиус размытия 15 пикселов. Дублируйте этот слой. Теперь у вас должно получиться два размытых слоя. Для того, который наверху, используйте режим наложения Screen (осветление) с прозрачностью 50%. А для нижнего слоя – режим Overlay тоже с прозрачностью 50%.

Зайдите в Layer>New Adjustments Layer >Hue and Saturation (Слой – Коррекция – Тон/Насыщенность). Уменьшите Saturation (насыщенность) до 40.

Заключение
Вот видите, инструмент Марионеточная деформация совершенно незаменим
для выполнения таких работ. Этот урок – всего лишь один пример того, что
можно делать с его помощью. Но, поверьте, я уже работаю над тем, что бы
использовать его еще для более крутых эффектов. Поэтому, до новых
встреч!

 Здесь может быть Ваша реклама.
Рекламное место сдается.
Здесь может быть Ваша реклама.
Рекламное место сдается.







