Делаем навигацию для сайта в Фотошоп
В процессе изучения этого урока вы научитесь создавать стильное меню для сайта.
Создайте новый документ и залейте его серым цветом. Создайте новый слой, используйте Rounded Rectangle Tool ![]() (Прямоугольник с округленными краями) и залейте его этим #313131 цветом.
(Прямоугольник с округленными краями) и залейте его этим #313131 цветом.

Измените стиль этого слоя:
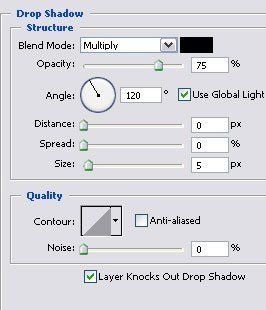
Тень

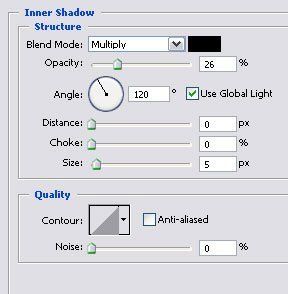
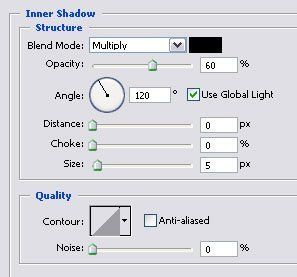
Внутренняя тень

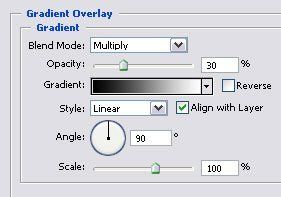
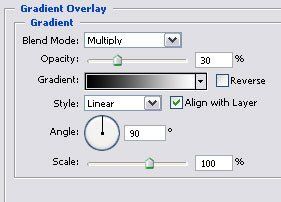
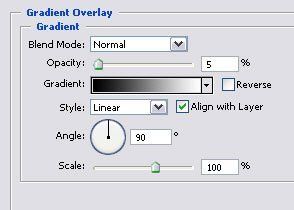
Наложение градиента

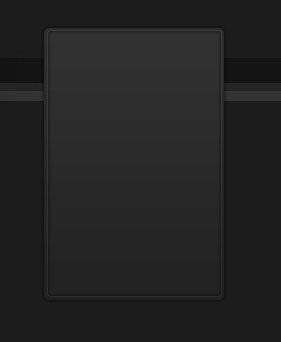
Результат этого шага

Создайте новый слой и при помощи того же инструмента Rounded Rectangle Tool ![]() (Прямоугольник с округленными краями) сделайте выделение внутри первого прямоугольника и залейте его цветом #313131
(Прямоугольник с округленными краями) сделайте выделение внутри первого прямоугольника и залейте его цветом #313131

Стиль слоя также нужно изменить.
Внутренняя тень

Наложение градиента

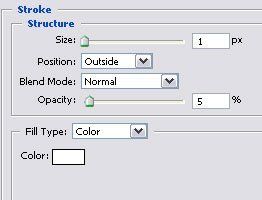
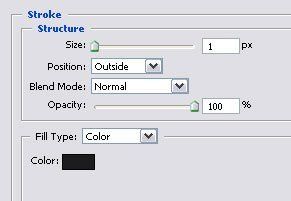
Обводка

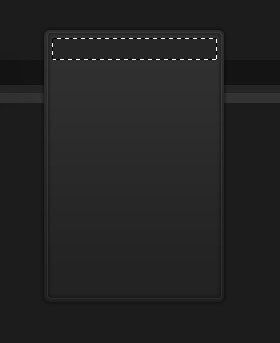
Результат этого шага:

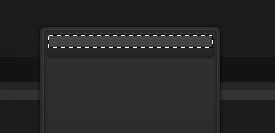
Создайте новый слой и при помощи Rectangular Marquee Tool ![]() (Прямоугольная область) сделайте выделение для кнопки и залейте ее #262626
(Прямоугольная область) сделайте выделение для кнопки и залейте ее #262626

Меняем стиль слоя:
Наложение градиента

Обводка

Создайте новый слой, вновь используя инструмент Rectangular Marquee Tool ![]() (Прямоугольная область) сделайте выделение на половину кнопки, залейте его белым цветом и измените Непрозрачность (Opacity) на 10%
(Прямоугольная область) сделайте выделение на половину кнопки, залейте его белым цветом и измените Непрозрачность (Opacity) на 10%

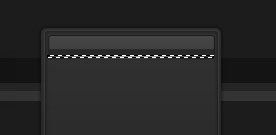
Результат этого шага:

Создайте новый слой. Сделайте выделение ниже кнопки и залейте его при помощи Радиального градиента ![]() . От центра, переход черного в белое, измените непрозрачность на 30 %
. От центра, переход черного в белое, измените непрозрачность на 30 %

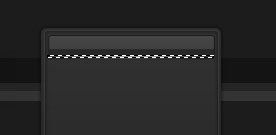
Результат этого шага:

Продолжите делать выделение:

Нажмите CTRL+J, чтобы дублировать слой и у нас получится:

Продолжайте нажимать Ctrl + J, чтобы дублировать слой, затем переместите его выше, как показано на рисунке ниже.

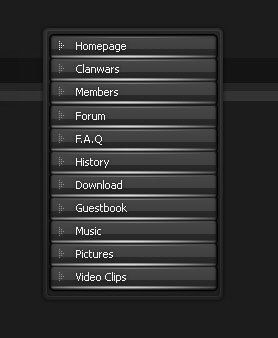
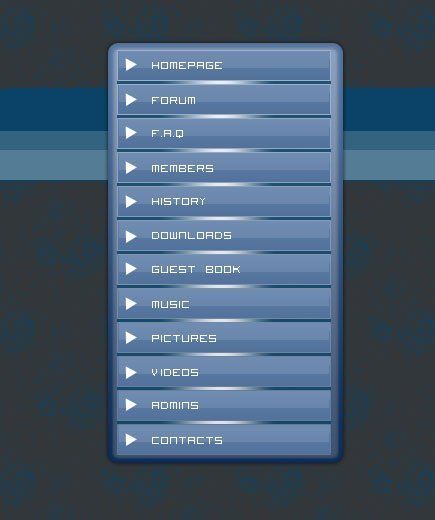
Наконец слейте все слои с этой «светящейся» линией. Размножите кнопки и эту линию и соберите меню. Вот конечный результат автора:

А вот моя работа:

 Здесь может быть Ваша реклама.
Рекламное место сдается.
Здесь может быть Ваша реклама.
Рекламное место сдается.






